Adding the console inside of Sublime Text
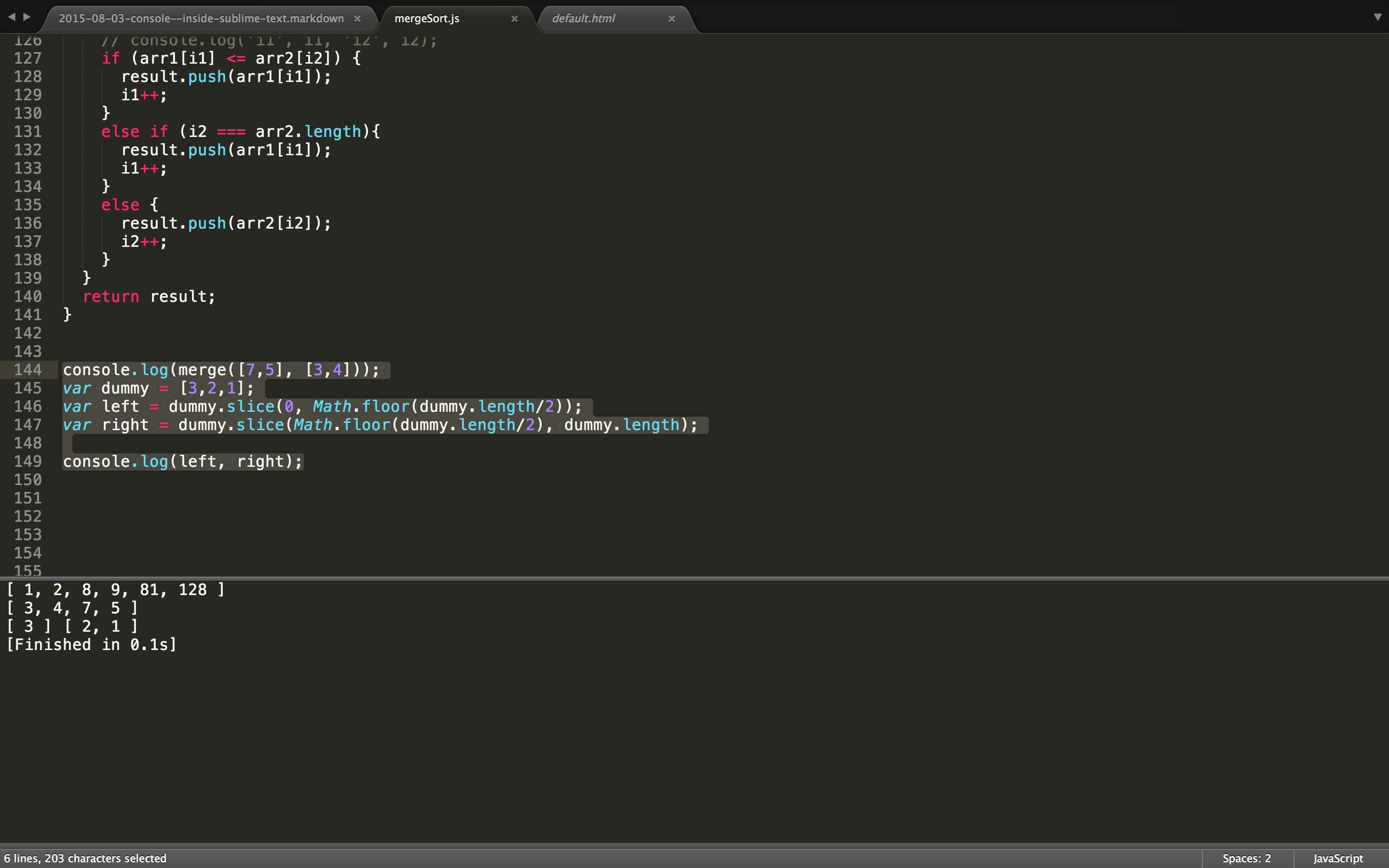
During my time at Telegraph Academy, we are given many different ‘toy problems’ consisting of relatively short, script like tasks. They can almost always be written inside a single javascript file, or with a combination of one javascript file and one html file. This makes them prime candidates for rapid development solely with the javascript console. The console in Chrome’s developer tools works well, but for very simple debugging using console.log statements, I prefer to debug by installing the Javascript console within Sublime Text. Here’s an example of the finished product:

To confire the Javascript Console on a Mac, do the following:
1) Install Node.js from their website here.
2) In Sublime Text, click on “Tools” and then “New Build System…”

3) Delete all existing code and replace it with:
{
"cmd": ["/usr/local/bin/node", "$file"],
"selector": "source.js"
}4) Save the build as Node.sublime-build.
5) Whenever you want to run it, hit command b and your new build will run.
Remember that this is best for short, algorithmic tasks where you’re looking for output from console.log statements. Have fun
coding with your new tool!